Untuk membuat dialog atau user interface tidak diperlukan untuk
membuat teks program baris per baris secara manual malainkan cukup memilih
dengan melakukan klik pada component
pallete dan teks program akan di generate
secara otomatis.
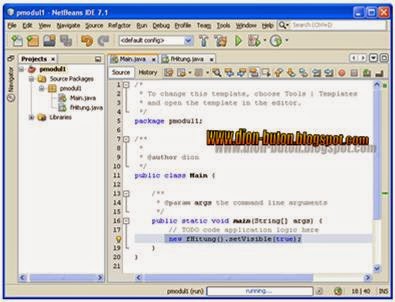
- Jalankan NetBeans anda (disini saya menggunakan NetBeans 7.1)
- Buat project baru dengan nama pmodul1, klow belum tau caranya baca disini http://dion-buton.blogspot.com/2014/12/membuat-project-baru-pada-netbeans.html
- Tambahkan Form (JFrame Form) dengan nama fHitung, klo belum tau caranya baca disini http://dion-buton.blogspot.com/2014/12/membuat-form-pada-netbeans.html
- Setelah langkah diatas selesai maka kita akan mendapatkan dua 2 contains main class dari Package pmodul1. Kurang lebih seperti ini tampilan 2 contains main claas dan outputnya(form hitung) :
 |
| pmodul1 |
 |
| output |
- Setelah form Hitung selesai dibuat, maka langkah selanjutnya adalah kita tambahkan komponen label pada bagian design form fHitung.java. ikuti langkah-langkah dibawah ini :
- Klik Class JLabel pada Swing Controls dari Pallete
- Klik form pada posisi yang diinginkan untuk meletakkan Class JLabel tersebut sehingga terbentuk tampilan sbb :
- Rubah tulisan jLabel1 menjadi Nama Barang, untuk merubah tulisan jLabel1 dapat digunakan salah satu dari keempat cara berikut :
- Klik Ganda pada tulisan jLabel1, atau
- Klik Kanan pada komponen jLabel1 di form atau di komponen Inspector, pilih Edit Text, atau
- Rubah Properties Text dari komponen jLabel1
- Selanjutnya tambahkan Komponen TextField pada bagian design form fHitung.java. ikuti langkah-langkah dibawah ini :
- Klik Class JTextField pada Swing Controls dari Pallete
- Klik pada form untuk meletakkan Class JTextField tersebut sehingga terbentuk tampilan sbb :
- Kosongkan tulisan di dalam textfield dengan cara sama seperti penulisan text pada JLabel1 di atas.
- Rubah nama Variabel jTextField1 menjadi txtNamaBarang, ini dapat dilakukan dengan salah satu dari ketiga cara berikut :
- Klik Kanan pada komponen jTextField1 di form, atau Komponen jTextField1 di komponen Inspector, kemudian pilih Change Variable Name… sehingga memunculkan :
- Untuk Komponen yang lain, lakukan dengan cara yang sama, sehingga terbentuk desain form seperti berikut :
Keterangan :
| 1 | Class Text |
: jLabel : Nama Barang |
| 2 | Class Text |
: jLabel : Harga |
| 3 | Class Text |
: jLabel : QTY |
| 4 | Class Text |
: jLabel : Total |
| 5 | Class Variable Name Text Font HorizontalSize |
: jLabel : lblTotal : TOTAL : : Verdana 14 Bold : Default |
| 6 | Class Variable Name |
: jTextField : txtNamaBarang |
| 7 | Class Variable Name HorizontalAlignment |
: jTextField : txtHarga : RIGHT |
| 8 | Class Variable Name HorizontalAlignment |
: jTextField : txtQty : RIGHT |
| 9 | Class Variable Name HorizontalAlignment Enabled |
: jTextField : txtTotal : RIGHT : false (tidak dicentang) |
| 10 | Class Variable Name Text Mnemonic |
: jButton : btnHitung : Hitung : H |
| 11 | Class Variable Name Text Mnemonic |
: jButton : btnKeluar : Keluar : K |
Itulah
langkah-langkah membuat Class JTextField, JButton dan JLabel pada NetBeans, semoga dapat membantu, trimakasih.!!












1 komentar:
Casino site - Lucky Club
Enjoy live blackjack and roulette at one of the world's top-rated casinos. Casino: Free Casino Slot Games ✓ Huge Jackpots ✓ Desktop and Mobile · luckyclub Play Now!
Posting Komentar