Pada postingan kali ini saya akan share cara membuat tabel pada halaman web. dalam tabel ini ada yang menggunakan border dan tidak menggunakan border. dan saya kira tman-tman sudah tau apa itu border pada tabel?? okeeyy kita mulai. hehehe.
Tabel dengan menggunakan border
1. buat script html-nya, atau gak copas aja sricpt seperti yang saya buat ini.
 |
| output |
<html>
<head>
<title>table boder</title></table>
<body>
<h4> satu baris sau kolom<h4>
<table border="1">
<tr>
<td>sayang</td>
</tr>
</table>
<h4> satu baris tiga kolom<h4>
<table border="5">
<tr>
<td>sayang</td>
<td>cinta</td>
<td>sayang dan cinta</td>
</tr>
</table>
<h4> dua baris tigakolom<h4>
<table border="10">
<tr>
<td>sayang</td>
<td>cinta</td>
<td>sayang dan cinta</td>
</tr>
<tr>
<td>tidak sayang</td>
<td>tidak cinta</td>
<td>tidak sayang dan cinta</td>
</tr>
</table>
<head>
<title>table boder</title></table>
<body>
<h4> satu baris sau kolom<h4>
<table border="1">
<tr>
<td>sayang</td>
</tr>
</table>
<h4> satu baris tiga kolom<h4>
<table border="5">
<tr>
<td>sayang</td>
<td>cinta</td>
<td>sayang dan cinta</td>
</tr>
</table>
<h4> dua baris tigakolom<h4>
<table border="10">
<tr>
<td>sayang</td>
<td>cinta</td>
<td>sayang dan cinta</td>
</tr>
<tr>
<td>tidak sayang</td>
<td>tidak cinta</td>
<td>tidak sayang dan cinta</td>
</tr>
</table>
</body>
</html>
</html>
2. simpan script tsb dengan nama file tborder.html, dan kemudian jalankan.
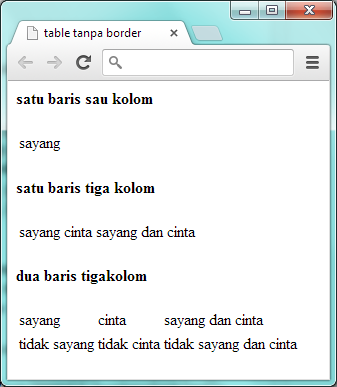
Tabel tanpa border.
 |
| output |
Sebenarnya perbedaannya tidak terlalu sulit, yang penting kita tau peletakaan boder tsb, dan jika tman-tman ingin membuat tabel tersebut diatas tidak menggunakan border itu gampang saja, ayooo uda tau blum..??? ok.. ini jawabanya. tman-tman tinggal hapus saja perintah border tsb atau ganti ukuran bordernya 0. hahahaha.. gampangkan tman-tmanq yg ganteng-ganteng dan cantik-cantik. oya perintah bordernya terdapat didalam perintah <table> , kemdian save dan jalankan, kira-kira tampilannya akan sama seperti gambar disamping ini.
Tabel dengan border, bordercolor dan bgcolor.
Untuk tabel disamping ini sebenarnya tidak terlalu sulit membuatnya, kita tinggal modifikasi/tambahkan saja atribut border,bordercolor dan bgcolor, seperti ini tampilan script htmlnya..
<h4> satu baris sau kolom<h4>
<table border="1"bgcolor="0000FF"bordercolor="red">
 |
| output |
<h4> satu baris sau kolom<h4>
<table border="1"bgcolor="0000FF"bordercolor="red">
<h4> satu baris tiga kolom<h4>
<table border="5"bgcolor="808000"bordercolor="green">
<h4> dua baris tiga kolom<h4>
<table border="10"bgcolor="008000"bordercolor="blue">
trimakasih.. wassalam..







Tidak ada komentar:
Posting Komentar